Firefoxアドオン開発でポップアップをデバッグする方法
アドオン開発でポップアップをデバッグするときに、Firefoxのデフォルトの開発ツールだとデバッグできないので、デバッグ方法を記述します。
デバッグ方法
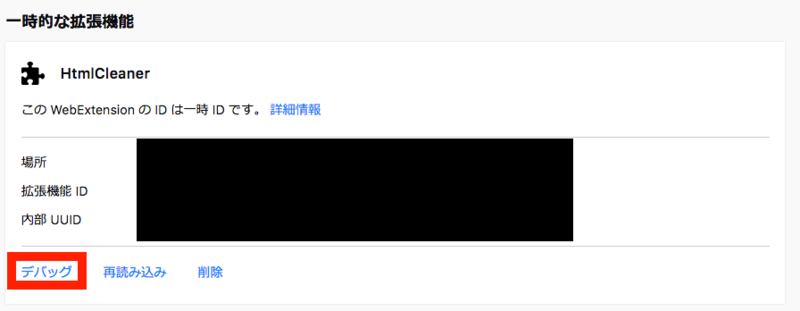
開発中のアドオンのデバッグボタン押下する。

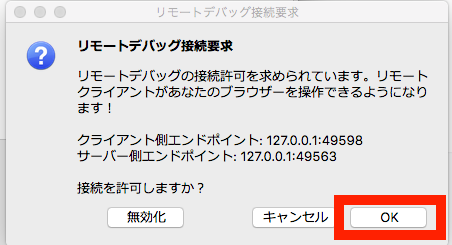
リモートデバッグ接続要求を許可する。

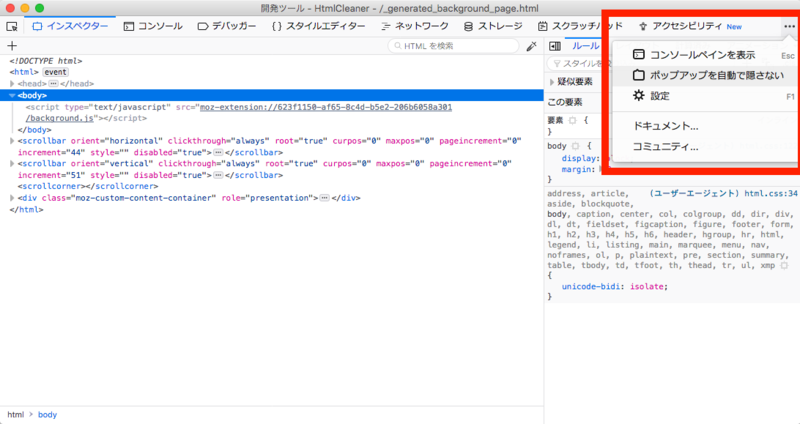
表示された開発ツールで右上にある「・・・」を押下する。
表示される「ポップアップを自動で隠さない」を選択する。

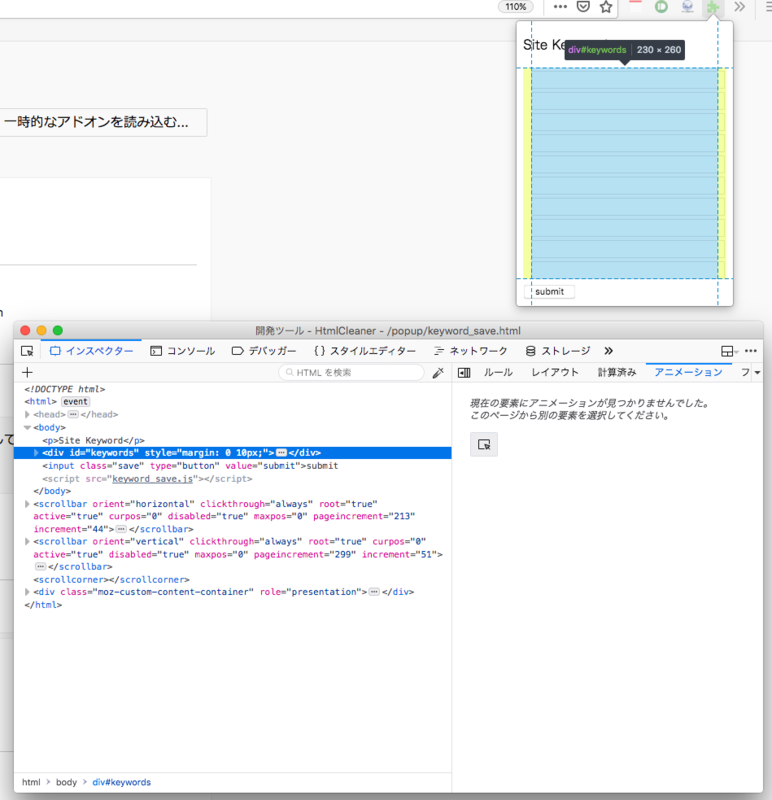
開発中のアドオンのポップアップを表示する。
(例として開発中のアドオンのポップアップを表示しています。)

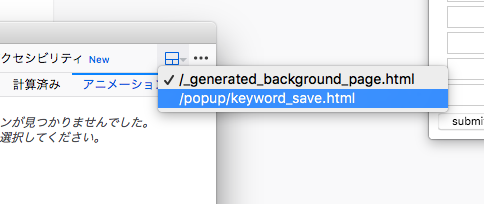
ポップアップを表示させると、開発ツールの「・・・」の左に先程は表示されていなかったアイコンが表示されるので押下する。表示された項目の中から、ポップアップを選択する。

これでポップアップのデバッグができるようなりました。