CircleCI 2.0を利用してマージされた時にHerokuにデプロイする
CircleCI 2.0(以下、CircleCI)を利用して、Githubの指定リポジトリのmasterブランチにマージされた時に、 Herokuにデプロイされるようにしてみました。
CircleCIとGithubの連携
Githubにデプロイ用のリポジトリを作成
利用するリポジトリは何でもいいですが、今回はPHPのフレームワークであるCodeIgniterをそのまま入れたCodeIgniter_CircleCIリポジトリを作成しました。
CircleCIアカウント作成
以下サイトの「Sign Up with Github」を押下して作成します。
プロジェクト追加
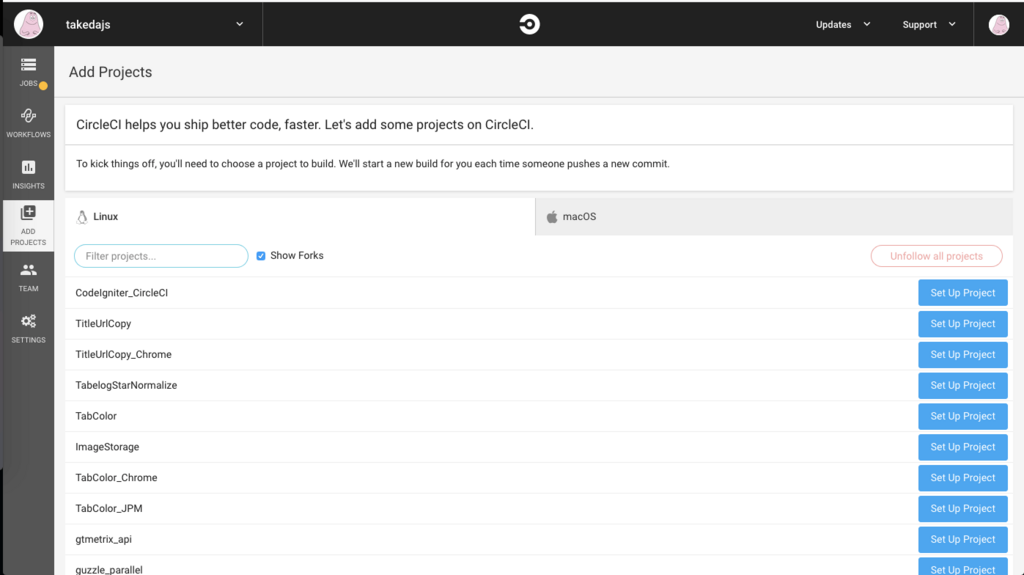
CircleCIの左メニューにあるADD PROJECTSを押下すると、リポジトリ一覧が表示されます。今回利用するCodeIgniter_CircleCIのSet Up Projectを押下します。

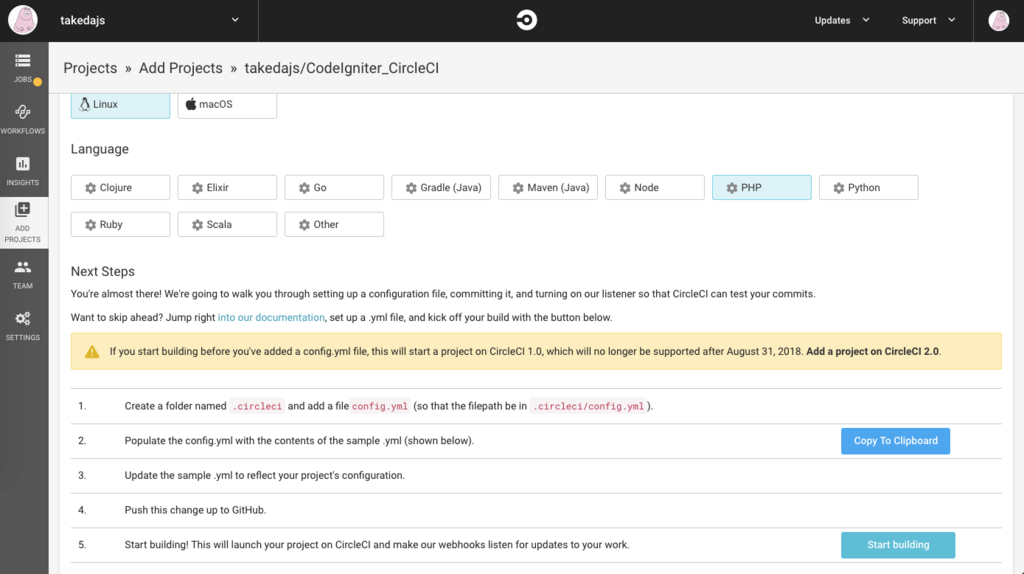
設定画面に遷移するので、右下にあるStart buildingを押下します。

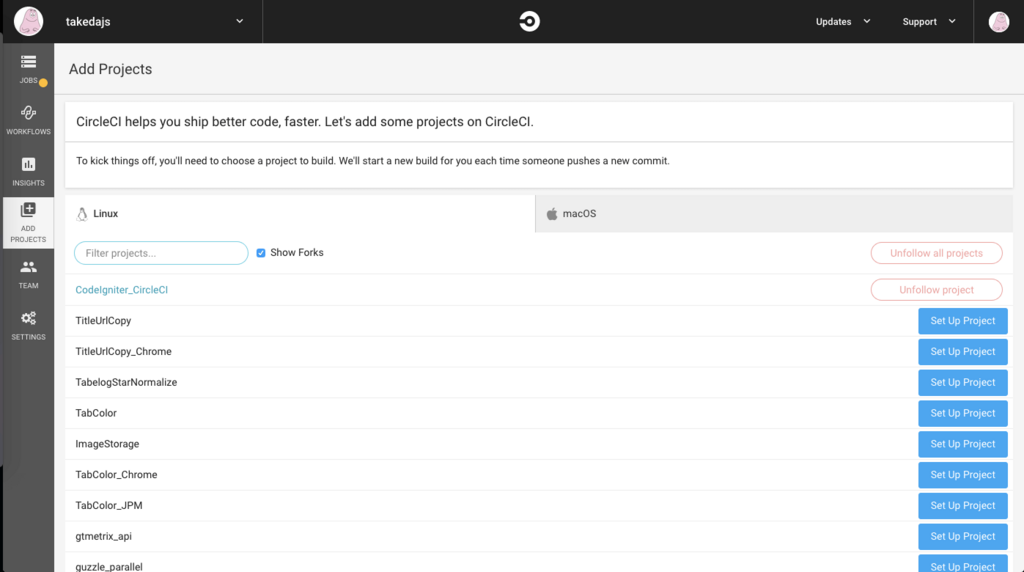
ビルドが走り失敗しますが、リポジトリ一覧ではUnfollow projectボタンが表示され、これでプロジェクトの追加が完了です。

リポジトリのCheckout keys設定
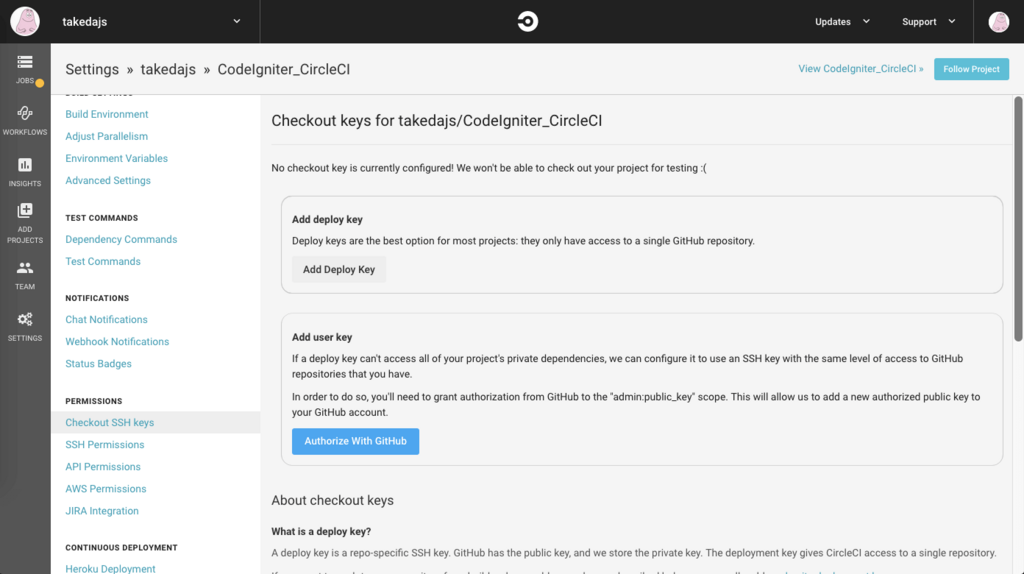
CircleCIからリポジトリをチェックアウトできるように設定します。
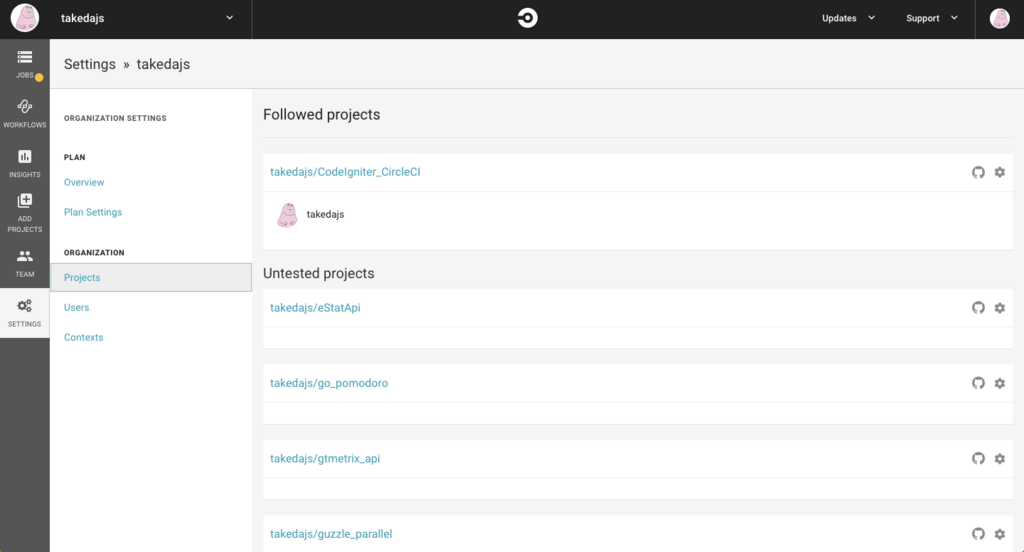
CircleCIの左メニューにあるSETTING->Projectsを押下すると、Githubのリポジトリ一覧が表示されます。 利用するCodeIgniter_CircleCIの歯車ボタンを押下します。

左にあるメニュー一覧からCheckout SSH keysを選択し、Add Deploy keyを押下します。

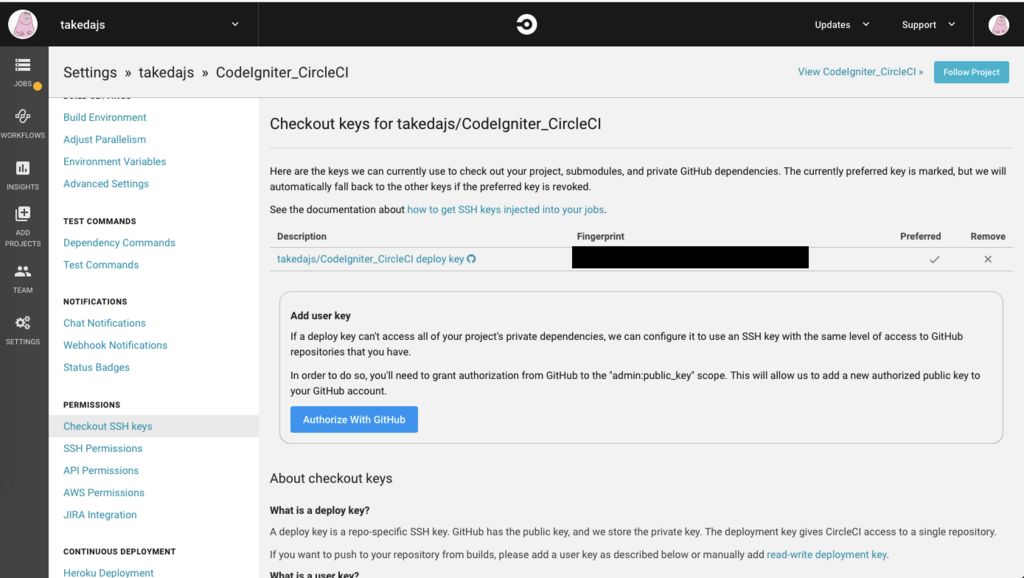
Add Deploy keyを押下すると、keyが設定されます。

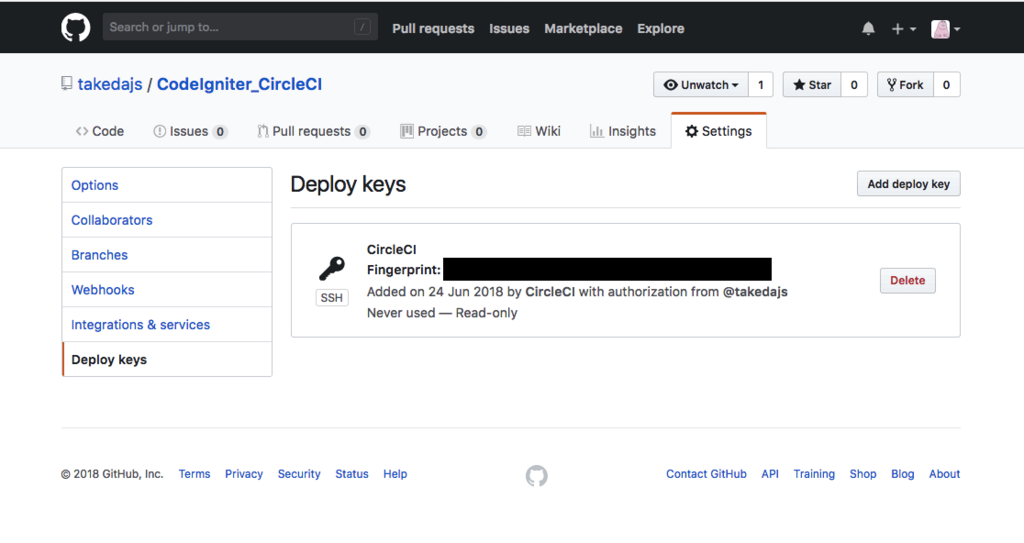
DescriptionにあるGithubへのリンクを押下すると、Github上にあるリポジトリのDeploy keys一覧へ遷移します。 一覧にCircleCIのkeyがあることが確認できますので、これでCheckout keysの設定が完了です。

CircleCIとHerokuの連携
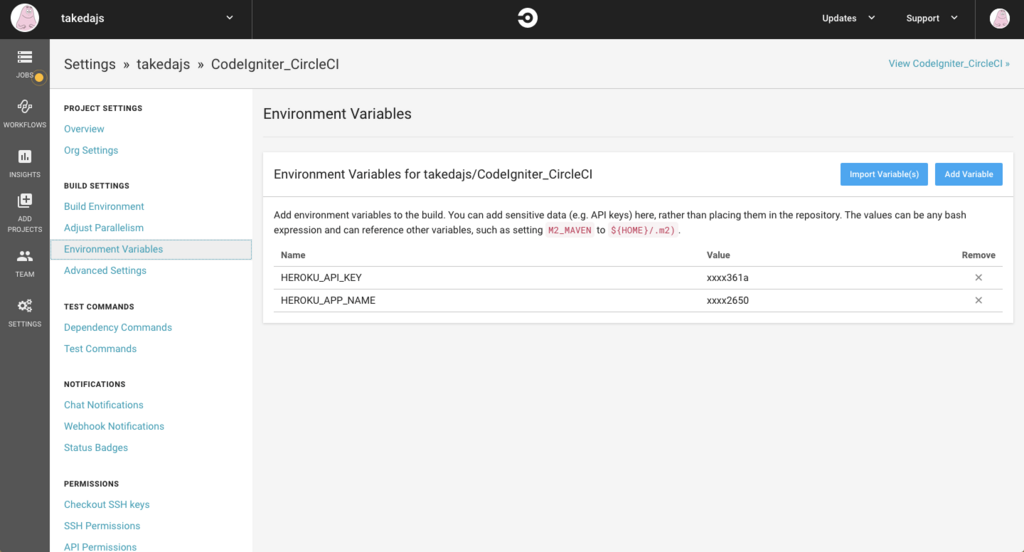
CircleCIの環境変数にHerokuのアプリケーション名とAPIキーを追加します。
アプリケーション名取得
heroku create コマンドを実行するとheroku上でアプリケーションが作成されます。 以下のようなurlが作成され、xxxの箇所がアプリケーション名になります。
https://git.heroku.com/xxx.git
Herokuに関しては今回の記事では書いていないので、 公式ドキュメントを参考に作成してください。
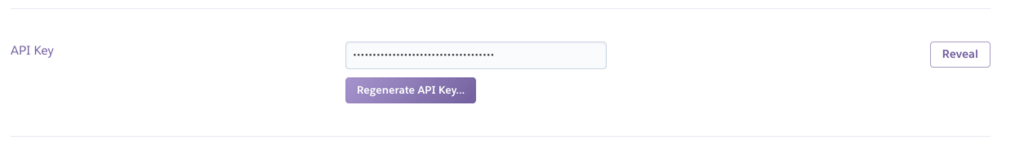
APIキー取得
HerokuのManage AccountにあるAPI Keyを利用します。 Revealボタンを押下するとAPI Keyが表示されます。

CircleCIの環境変数に設定
Environment VariablesページでAdd Variableボタンを押下し、先程取得した以下2つの情報を環境変数として設定します。
HEROKU_ALI_KEY : APIキー HEROKU_APP_NAME : アプリケーション名

CircleCIからHerokuにデプロイ
CircleCIの設定ファイルを作成
リポジトリ直下に.circleciディレクトリを作成し、その中にconfig.ymlを作成します。 config.ymlには、masterにマージされた時だけ指定したHerokuアプリケーションにデプロイさせる処理を記述しています。
パス: CodeIgniter_CircleCI/.circleci/config.yml
masterブランチにマージしてHerokuにデプロイ
これまでの設定を行うことで、準備は完了です。 実際にmasterブランチに修正(猫の画像を表示させる)をマージし、反映を確認します。
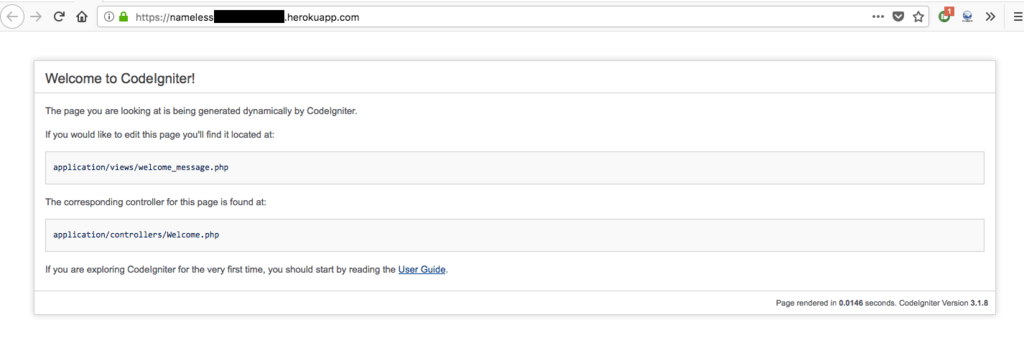
まず、修正前のCodeIgniter_CircleCIリポジトリをHerokuにデプロイすると、以下ようなCodeIgniterのデフォルトページが表示されます。

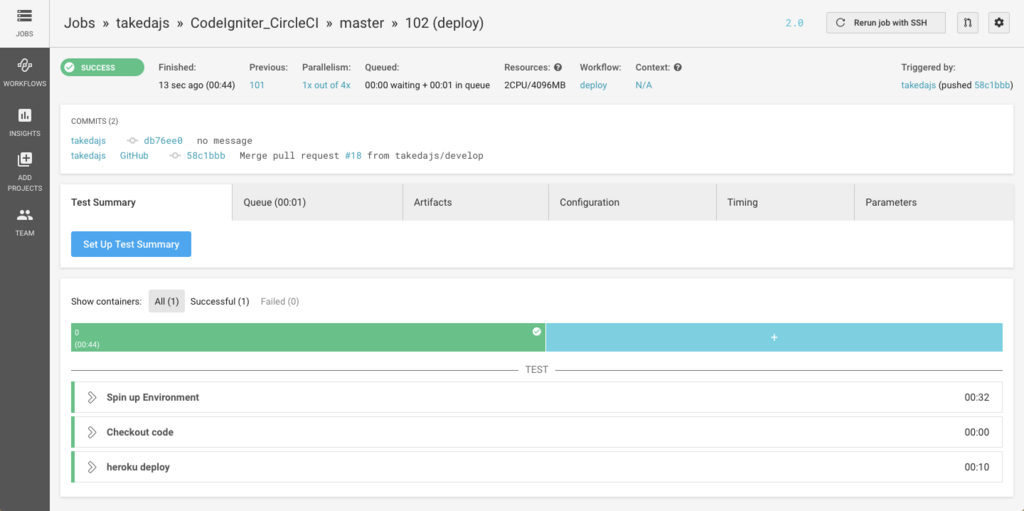
masterブランチから新たにブランチを切り修正を加えmasterにマージすると、CircleCIのジョブが実行されます。 デプロイが正常終了した時、SUCCESSのラベルが表示されます。

Herokuアプリケーションを確認してみると、修正が反映されていることが分かります。

まとめ
CircleCI2.0を利用してmasterブランチにマージした時、Herokuにデプロイまでを試してみました。
CircleCIを利用するのが初めてでしたが、ドキュメントも詳しく書いてあるし、GUIも分かりやすく、使いやすかったです。
ただ、初めCircleCI2.0ではHeroku CLIを導入する必要があると書いてあったのですが途中から導入の必要がなくなったり、ドキュメントが随時更新されているので戸惑いました。 Qiita記事も古いものが多いので、随時ドキュメントを参考に実装するのが良いです。
次は、デプロイ結果をslackに通知するまでを試してみます。